I was trying the whole Static Site Generator thing, and this site basically died. I love writing in Markdown, and using Jekyll or Hugo was fun to write and manage sites in. At a certain point, it just lost its fun.
Update your site as easily as git push is the claim. It is a true claim. Whenever I switched computers though, it’s tough to get set back up. Do you install from your OS’s package manager? Should you use Bundler? How do I setup a workflow? How do I switch hosts? Do I need Continuous Deployment?

I was working for my site instead of my site working for me. I created tooling to help manage content. As someone who uses multiple devices though, it was easy to get out of sync.
Back on WordPress with a Markdown Workflow
So now I’m back on WordPress. As soon as we released WordPress Support, I flipped the switch. My setup is still a bit complex for Just Another WordPress Site. The setup lets me write Markdown still. I get to sync between computers before publishing. The site doesn’t need JetPack to work.
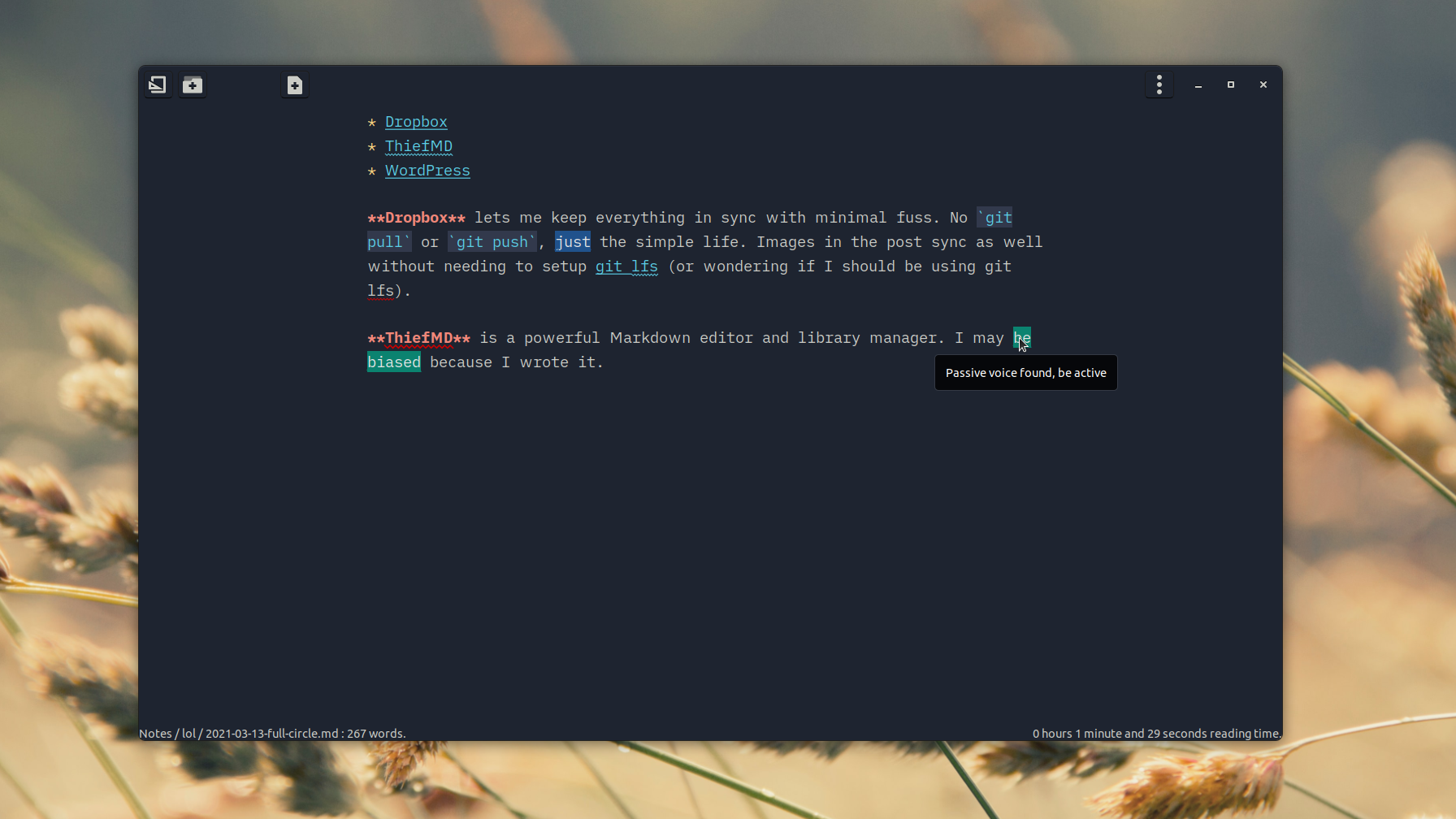
To get it to work, I use:
Dropbox lets me keep everything in sync with minimal fuss. No git pull or git push, just the simple life. Images in the post sync as well without needing to setup git lfs (or wondering if I should be using git lfs).

ThiefMD is a powerful Markdown editor and library manager. I may be biased because I wrote it. I get spellcheck and basic writing suggestions.
I get to focus on the content when writing this way. Gutenberg enables powerful web building experiences. Power can be distracting when trying to build content. My workflow focuses on content first.
WordPress has gone from blogging software to full blown content management system. Once I export from ThiefMD, I focus on formatting in WordPress.

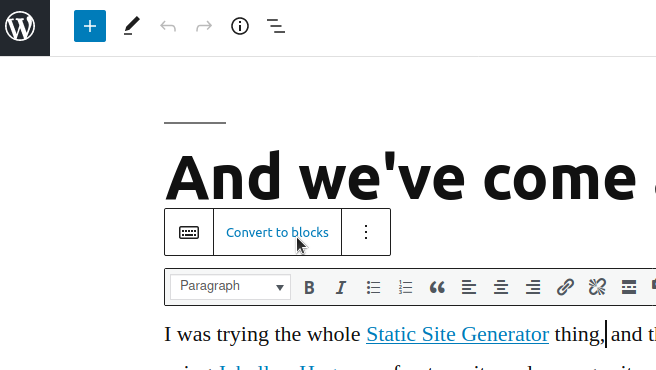
In WordPress, I can convert the post ThiefMD created to blocks. From here, I can worry about image alignment or adding web elements. This may seem like an additional step, but static site generators need CSS Tricks or HTML to have a pure markdown workflow.
I’ve been using this workflow on some other projects. I’m liking it so far. Writing on 1.6km.me became a little intimidating. I started getting recruiting e-mails and project requests from some blog posts. I felt like a bar was raised and I needed to maintain it.
I bought twirp.net way back in 2004 as a place to create and experiment. I’m sad I let it die so I could “be more professional”.
Welcome back to my personal space?
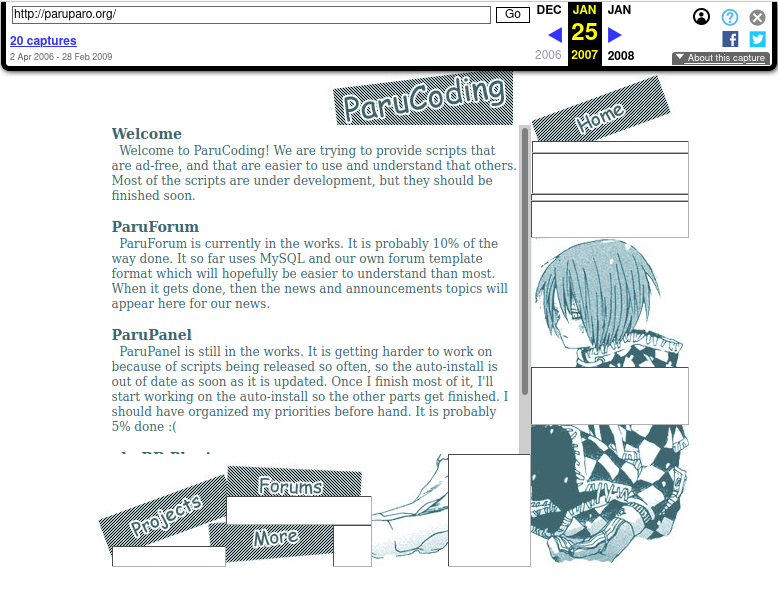
I’m looking at the Wayback Machine. Remember when Internet Explorer supported transparency? I forgot about guestbooks, tag boards, and user online counters.
Back when I ran my own CMS:

Remember before social media when every site had it’s own forum? We made our own 😎.
I also forgot how I tried to build a “network” of sites. One of them was a coding site called ParuParo.

😭 seeing all of this brings back so many memories. Pretty sure every site consisted of manga and anime screen shots.
All I need to do is write some new CMS for twirp.net, and we’ll have come full circle. I guess I learned about REST API’s now, so it’s doable 🤔
3 replies on “And we’ve come almost full circle”
Lovely seeing those screenshots again!
Makes me miss the world before facebook and reddit 😛
omg I was looking at my old blog today and remembered an even older blog of mine hosted by twirp.net and found this! Hello!
Also I failed to see the genius of your Let It Die idea. Now all social media sites sort by “relevance”.